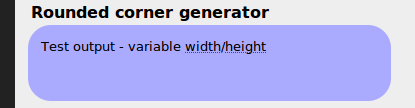
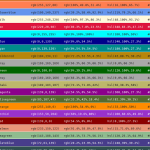
Después de un tiempito sin postear, les traigo algo muy útil (para el bolsillo del diseñador y la cartera de la diseñadora), se trata de un sitio que nos genera código CSS para darle esquinas redondeadas a DIVs y formularios.
http://a.deveria.com/roundgen/
Para los que quieren una solución más rápida, simplemente agreguen estos estilos al elemento a redondear:
background-color: #AAF; border-radius: 10px; -moz-border-radius: 10px; -webkit-border-radius: 10px; background: url(data:image/svg+xml;charset=utf-8; base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My 5vcmcvMjAwMC9zdmciPjxyZWN0IGZpbGw9IiNGRkY iIHdpZHRoPSIxMDAlIiBoZWlnaHQ9IjEwMCUiLz48c mVjdCBmaWxsPSIjQUFGIiByeD0iMTAiIHdpZHRoPSI xMDAlIiBoZWlnaHQ9IjEwMCUiLz48L3N2Zz4=);






Buenisimo chabon!!!
Que tal:
Que componente, plugin o modulo de joomla utilizaste para poner el cuadro de «Me gusta» de En Manos de Nadie en Facebook?, Como debo de estar dado de alta en facebook para hacer esto?, como persona o como pagina?, si estoy como persona puedo cambiar a pagina en caso de que se requiera como pagina?
Saludos y gracias!
Hola, primero para este blog no utilizo Joomla, sino WordPress. Lo que necesitas crear en facebook es un «grupo«, luego configuras el plugin con los datos del mismo. El que yo utilizo se llama «Facebook fan box» para WordPress.
Saludos!!
Diego.
che pero no funciona en explorer ¬¬