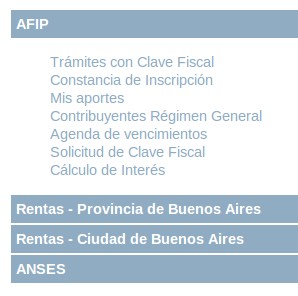
Terminé de diseñar un sitio, en el cual una de las secciones, más precisamente la de enlaces, posee un hermoso acordeón que permite dividir los mismos en categorías. Como desarrollo basándome en Firefox, ya sabía que en ese navegador funcionaba. Decidí probar el sitio en Chrome, y descubrí que el sitio se veía como corresponde.

Luego, y para finalizar el trabajo, le pedí a un amigo una amiga que probara el sitio en Internet Explorer. Obviamente, y como te estás imaginando, el sitio explotaba completamente, todo se veía corrido y fuera de lugar y las tipografías horribles.
Comencé el proceso de hack de la hoja de estilos CSS. Luego de media hora, el sitio se veía bien en todos los navegadores. Hasta que descubrí una falla, que se producía solo en IE y no en los demás. El acordeón, (realizado en JavaScript mediante Mootools) no funcionaba.
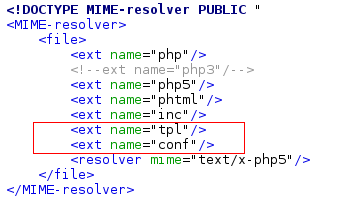
Luego de revisar varias veces el código buscando algún conflicto con otro JS, probar una docena de modificaciones, volver a bajar el framework, etc, etc ,etc pude dar con la falla que provocaba el error: el Document Type. Alcanzó con cambiar el mismo por el que pongo a continuación para que todo funcionara a la perfección.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">