En mi trabajo me asignaron a un proyecto nuevo para mi, donde tendré que realizar mejoras y correcciones a un sistema de e-learning el cual está programado en PHP orientado a objetos y utiliza {es:Smarty} como motor de templates.
El tema fue que al revisar mi IDE preferida {es:Netbeans} me dí cuenta que no tenía soporte para Smarty, osea, que no entendía las etiquetas ni resaltaba la sintaxis de los archivos propios del motor.
Busqué alguna otra IDE que soportara Smarty, supuestamente Aptana lo hacía pero no logré hacer funcionar ese plugin.
EDIT 22/11/2009 : APTANA deja de soportar Smarty si instalas los plugins de PHP. Si dejas la ide tal cual la instalas, soporta Smarty. Y además podés trabajar en un servidor remoto a través de SFTP. Actualmente estoy usando APTANA.
Otra IDE que cumplia con todo lo que necesitaba es Komodo, pero no es libre y la licencia sale u$s295. así que decidí ver que podía hacer para «acomodarme», bien a la argentina, con Netbeans. Les cuento como me fué:
En el menú superior encontramos «Tools» -> «options» . Dentro del cuadro de diálogo, abajo a la izquierda encontramos un botón «Advanced options«.
Dentro de opciones avanzadas vamos a «Ide configuration» -> «System» -> «File tipes«.
Buscamos «PHP.xml » y hacemos botón derecho -> abrir. Vamos a ver que en el editor se abre este archivo, en donde se indican que extensiones deben ser tratadas como archivos PHP.
Lo que vamos a hacer es agregar las extensiones que usamos con Smarty para que al menos nos resalte la sintaxis básica, aunque no reconozca las etiquetas propias del motor.
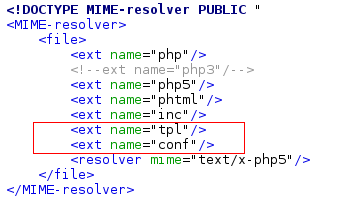
Agregamos al archivo estas dos líneas (las del recuadro rojo):

Grabamos el archivo, cerramos Netbeans y al volver a abrirlo ya nos reconoce los archivos de Smarty como si fueran PHP.
Luego, todas las etiquetas de Smarty son entre llaves, por ejemplo:
{#pagename#}
{$smarty.now}
Entonces se me ocurrió agregar un atajo para facilitar la escritura de las etiquetas. Hice así:
Desde el menú principal vamos nuevamente a «Tools» -> «Options«. Vamos al segundo ícono -> «Editor» y luego a la solapa «Code templates«. Luego «new» para agregar un nuevo atajo. Hay que definirle un nombre, yo le puse «sm» por Smarty, aparte es muy cómodo.
Luego en «Expanded text» agregamos lo siguiente:
{{$cursor} }
y damos «ok«. Ahora cada vez que escribamos «sm» y presionemos la tecla «tab» apareceran las dos llaves { } con el cursor titilando dentro, listo para escribir la etiqueta de Smarty.
Si bien no es la solución definitiva, digamos que con estas ayudas se puede trabajar con Smarty sin sangrado de retinas xD.