Al finalizar la primera parte del tutorial compartido la semana pasada, logramos tener un actor (la nave) volando por el espacio. Vamos a agregarle algunas líneas de código para moverlo con las flechas de dirección del teclado. Para eso, vamos a «enseñarle» un comportamiento de PILAS llamado «MoverseConElTeclado»:
Agregamos la siguiente línea:
minave.aprender(pilas.habilidades.MoverseConElTeclado)
Luego, para que la nave no salga de la pantalla, le enseñamos una segunda habilidad, «LimitadoABordesDePantalla»:
minave.aprender(pilas.habilidades.LimitadoABordesDePantalla)
Recordá que cada vez que agregamos nuevas líneas de código debemos guardar el archivo.
Como segundo paso, vamos a agregar un detalle al juego: haremos que nuestra nave largue humo. Para eso, usaremos el sistema de Partículas de pilas. Agregamos al código de la nave las siguientes líneas:
c2 = pilas.fisica.Circulo(minave.x, minave.y, 100, restitucion=0.1, amortiguacion=0.5)
minave.imitar(c2)
emisor = EmisorHUMO(pilas, 0, 0)
emisor.imagen_particula = pilas.imagenes.cargar_grilla(«imagenes/humo.png»)
emisor.constante = True
emisor.composicion = «blanco»
emisor.duracion = 2
emisor.frecuencia_creacion = 0.03
emisor.vida = 8
emisor.aceleracion_x_min = 36
emisor.aceleracion_x_max = 50
emisor.x_min = 171
emisor.y_min = 2
emisor.transparencia_min = 30
emisor.transparencia_max = 50
emisor.aprender(pilas.habilidades.Imitar, minave)
—————————————
La «clase» Nave quedaría así :
class Nave(pilasengine.actores.Actor):
def iniciar(self):
self.imagen = «imagenes/lanave.png»
minave = Nave(pilas);
minave.z = -2
c2 = pilas.fisica.Circulo(minave.x, minave.y, 100, restitucion=0.1, amortiguacion=0.5)
minave.imitar(c2)
emisor = EmisorHUMO(pilas, 0, 0)
emisor.imagen_particula = pilas.imagenes.cargar_grilla(«imagenes/humo.png»)
emisor.constante = True
emisor.composicion = «blanco»
emisor.duracion = 2
emisor.frecuencia_creacion = 0.03
emisor.vida = 8
emisor.aceleracion_x_min = 36
emisor.aceleracion_x_max = 50
emisor.x_min = 171
emisor.y_min = 2
emisor.transparencia_min = 30
emisor.transparencia_max = 50
emisor.aprender(pilas.habilidades.Imitar, minave)
minave.aprender(pilas.habilidades.MoverseConElTeclado)
minave.aprender(pilas.habilidades.LimitadoABordesDePantalla)
————————–
Necesitamos copiar este archivo a la carpeta de nuestro proyecto, luego lo renombramos a «emisorHUMO.py» y agregamos esta línea al comienzo del archivo «juego.py» , luego de «import pilasengine» :
from emisorHUMO import *
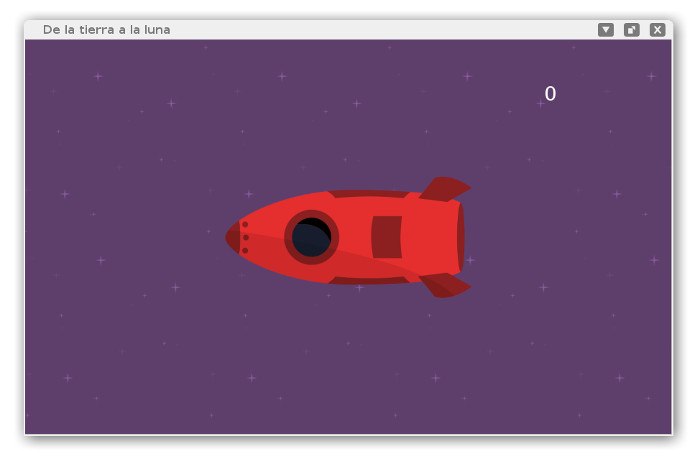
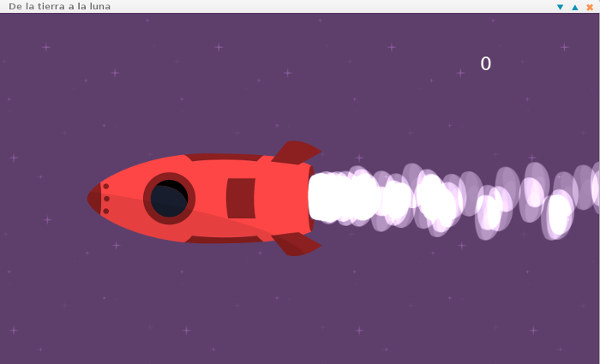
Guardamos, y ejecutamos en la terminal. En este momento, deberías ver algo así:

Ahora, agregaremos algunos objetos enemigos, aquellos que debemos esquivar para evitar recolectar los pedazos de nuestra nave por la galaxia. Para añadir el actor «Asteroide», copiamos antes del pilas.ejecutar(), el siguiente código:
class Asteroide(pilasengine.actores.Actor):
def iniciar(self):
self.imagen = «imagenes/asteroide.png»
self.escala = 0.3
self.x = -500
self.y = pilas.azar(-300, 300)
self.giro = 2
self.z = self.y
def actualizar(self):
self.rotacion += self.giro
self.x += 2
# Elimina el objeto cuando sale de la pantalla.
if self.x > 500:
self.eliminar()

Nuevamente, guardamos el proyecto y lo ejecutamos en la terminal.
Ahora que ya sabemos cómo serán y cómo actuarán nuestros enemigos, necesitamos «instanciarlos», es decir, que de un molde (la clase) se generen muchos objetos (instancias).
Para ello, primero creamos un grupo, con la siguiente línea:
enemigos = pilas.actores.Grupo()
ahora creamos el método que generará los asteroides:
def crear_asteroide():
#creo el actor enemigo
asteroide = Asteroide(pilas);
#creo un objeto para la física
c1 = pilas.fisica.Circulo(asteroide.x, asteroide.y, 100, restitucion=1, amortiguacion=2)
asteroide.imitar(c1)
#lo agrego al grupo
enemigos.agregar(asteroide)
Finalmente, necesitamos programar cada cuanto queremos que aparezca nuestro actor enemigo. Para ello, PILAS tiene una herramienta llamada «Tareas».
En nuestro juego queremos que aparezca un asteroide cada dos segundos, entonces creamos una Tarea que llame cada dos segundos al método “crear_asteroide”:
pilas.tareas.siempre(2, crear_asteroide)
Después de guardar y ejecutar en la terminal, tendremos la nave volando y los asteroides dispersos aleatoriamente en la pantalla, rodando amenazantes, funcionando con el motor de física de PILAS.
Para terminar y que los asteroides no caigan como pelotas, necesitamos eliminar la gravedad.
Agregamos al final (siempre antes de pilas.ejecutar() ):
#Elimino los límites laterales y la gravedad
pilas.fisica.gravedad_x = 0
pilas.fisica.gravedad_y = 0
pilas.fisica.eliminar_paredes()
pilas.fisica.eliminar_techo()
pilas.fisica.eliminar_suelo()
El código del archivo juego.py completo hasta este punto es el siguiente:
# -*- coding: utf-8
import pilasengine
from emisorHUMO import *
pilas = pilasengine.iniciar(ancho=900, alto=550, titulo=’De la tierra a la luna’)
puntaje = pilas.actores.Puntaje(280, 200, color=pilas.colores.blanco)
fondo = pilas.fondos.Galaxia(dx=-2, dy=0)
class Nave(pilasengine.actores.Actor):
def iniciar(self):
self.imagen = «imagenes/lanave.png»
minave = Nave(pilas);
minave.z = -2
c2 = pilas.fisica.Circulo(minave.x, minave.y, 100, restitucion=0.1, amortiguacion=0.5)
minave.imitar(c2)
emisor = EmisorHUMO(pilas, 0, 0)
emisor.imagen_particula = pilas.imagenes.cargar_grilla(«imagenes/humo.png»)
emisor.constante = True
emisor.composicion = «blanco»
emisor.duracion = 2
emisor.frecuencia_creacion = 0.03
emisor.vida = 8
emisor.aceleracion_x_min = 36
emisor.aceleracion_x_max = 50
emisor.x_min = 171
emisor.y_min = 2
emisor.transparencia_min = 30
emisor.transparencia_max = 50
emisor.aprender(pilas.habilidades.Imitar, minave)
minave.aprender(pilas.habilidades.MoverseConElTeclado)
minave.aprender(pilas.habilidades.LimitadoABordesDePantalla)
class Asteroide(pilasengine.actores.Actor):
def iniciar(self):
self.imagen = «imagenes/asteroide.png»
self.escala = 0.3
self.x = -500
self.y = pilas.azar(-300, 300)
self.giro = 2
self.z = self.y
def actualizar(self):
self.rotacion += self.giro
self.x += 2
# Elimina el objeto cuando sale de la pantalla.
if self.x > 500:
self.eliminar()
#defino un grupo de enemigos
enemigos = pilas.actores.Grupo()
def crear_asteroide():
#creo el actor enemigo
asteroide = Asteroide(pilas);
#creo un objeto para la física
c1 = pilas.fisica.Circulo(asteroide.x, asteroide.y, 100, restitucion=1, amortiguacion=2)
asteroide.imitar(c1)
#lo agrego al grupo
enemigos.agregar(asteroide)
# Creo una tarea para que aparezca un asteroide cada 2 segundos.
pilas.tareas.siempre(2, crear_asteroide)
#Elimino los límites laterales y la gravedad
pilas.fisica.gravedad_x = 0
pilas.fisica.gravedad_y = 0
pilas.fisica.eliminar_paredes()
pilas.fisica.eliminar_techo()
pilas.fisica.eliminar_suelo()
pilas.ejecutar()
En la próxima entrega veremos cómo tratar las «colisiones», cuando la nave choca con uno de los asteroides.
Podes descargarte el ejemplo completo acá.
¡Hasta pronto!
Diego.