
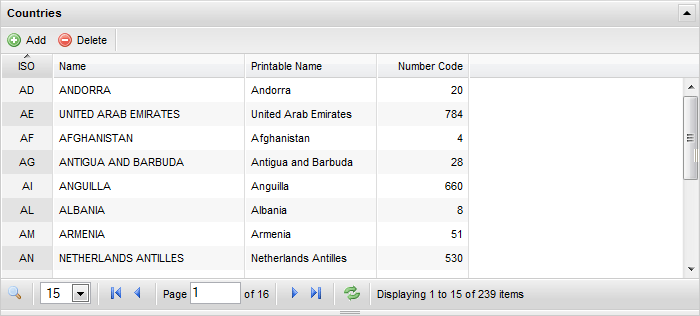
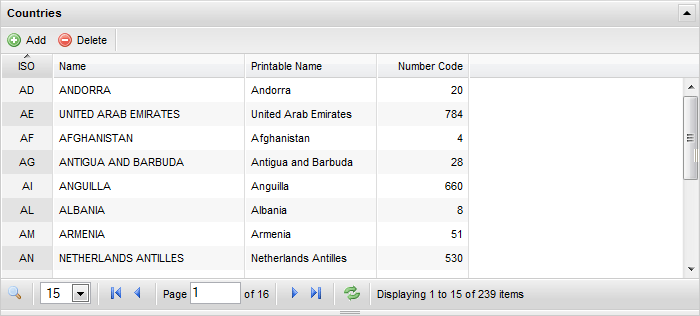
Mostrar datos de una manera cómoda para el usuario suele ser un dolor de cabeza para los programadores. Una gran solución es utilizar uno de estos plugins para el framework Jquery de JavaScript.


Mostrar datos de una manera cómoda para el usuario suele ser un dolor de cabeza para los programadores. Una gran solución es utilizar uno de estos plugins para el framework Jquery de JavaScript.


La última versión de Aptana no trae soporte para el sistema de plantillas Smarty. Para activarlo hace falta seguir estos pasos:
1- Desinstalar el plugin PDT.
2- Bajar este archivo comprimido Aptana PHP 1.1.0.25753 DE.
3- Descomprimir el archivo.
4- Ir a «help» -> «install new software» -> «add» -> «local» y elegimos la carpeta del punto 3.
5- Tidamos los plugins que queremos (php, smarty, etc) y damos ok. Debería comenzar la instalación.
Luego de esto, tenemos soporte para PHP y Smarty.
3º Temporada

The IT Crowd 3×01 Spanish Subs
http://www.megaupload.com/?d=Y8DVNNV9
http://www.megaupload.com/?d=7J7ON7SV
The IT Crowd 3×02 Spanish Subs
http://www.megaupload.com/?d=6WNHBC6S
http://www.megaupload.com/?d=TOJHSKIW
The IT Crowd 3×03 Spanish Subs
http://www.megaupload.com/?d=1TSLL0E4
http://www.megaupload.com/?d=MM29K0K9
The IT Crowd 3×04 Spanish Subs
http://www.megaupload.com/?d=62FXOQUQ
http://www.megaupload.com/?d=8WX0HK64
The IT Crowd 3×05 Spanish Subs
http://www.megaupload.com/?d=7Y4DTXNG
http://www.megaupload.com/?d=1SWS4JGE
The IT Crowd 3×06 Spanish Subs
http://www.megaupload.com/?d=OZSJ1MRE
http://www.megaupload.com/?d=VH390T6K
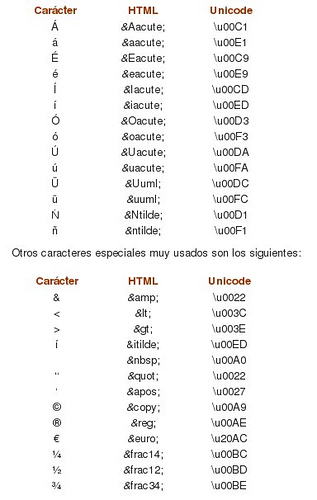
Muchas veces al crear o editar sitios nos encontramos con que ciertos caracteres no se representan como deberían, sobre todo vocales tildadas, la eñe, etc. Esto se debe a problemas con la codificación de los caracteres.
Una forma de solucionar esto es utilizar entidades html para representar los caracteres que traen problemas.
Veamos: Si tengo que mostrar la palabra esdrújula en vez de escribir dentro del código la letra con tilde como haríamos en un procesador de texto, vamos a reemplazar esa letra por un código que la represente. Con esto no se dejan dudas sobre cuál es el carácter que se debe mostrar al usuario en su navegador.
Ejemplo: Esdrújula -> Esdrújula
Luego, necesitamos saber cuales son los códigos de cada letra o caracter. Aquí dejo los más usados.

Bueno, no podía faltar en esta época festiva un saludo a todos los lectores de este blog. No voy a desearles felicidades, tranquilos. Por lo general entran a este blog a informarse, a descubrir cosas. En este caso tengo la respuesta a la gran pregunta de miles de chicos:
¿Dónde está Papá Noel? ¿Cuándo llega?….
Bueno, ya está en SourceForge una release nueva del proyecto (0.1.1)
Feature list:
# Arreglé un par de detalles menores.
# Incorporé una nueva herramienta: Diccionarios / Brute Force
Es un gestor que permite almacenar los diccionarios y revisarlos, y en un futuro permitirá eliminar palabras repetidas, mergear diccionarios y lógicamente utilizarlos para hacer alguna prueba de fuerza bruta.
Pasaron unos días desde mi último post, es que estuve ocupando mi poco tiempo libre en avanzar este nuevo proyecto, les cuento de que se trata.
Desde hace algún tiempo al leer los post de los usuarios de Diosdelared.com veo que existen muchos scripts para tareas variadas referidas a la web, pero cada uno a su modo, en distintos lenguajes, con distinta estética, etc. Por lo que se me ocurrió nuclear esos scripts formando una toolbox. Eso es Corazones, un conjunto de herramientas para auditoría en redes y uso general.
La tarea de agrupar estos script no es tan fácil como parece, pero va tomando forma. Además no es solo agruparlos, casi todos los script tuvieron modificaciones para «pulirlos», mejorando la usabilidad y agregando funcionalidades.
Algunas de las herramientas que ya incluye (se irán agregando más)
MAC spoofing
Este pequeño script nos acelera el uso de macchange para cambiar la {es:dirección_MAC|dirección MAC} de nuestra interfaz de red. Uno de los usos puede ser bypassear filtrado por MAC de un Access Point.
Port Scanner
Bueno, no necesita explicación, pasamos un host (local o remoto) y nos muestra los puertos abiertos.
Admin panel finder
Esta herramienta nos ayuda a encontrar la puerta de entrada al backend de una aplicación o sitio web.
General Inyection Explorer
Esta excelente herramienta permite explotar una inyección de SQL recorriendo completamente la BD en forma visual.
MD5 multi search
Ingresando un md5 nos busca en 16 sitios distintos la palabra a la que corresponde el hash.
Metasploit Launcher
Un lanzador de la interfaz web del framework Metasploit.
Lo más importante: este proyecto es abierto, estan bienvenidos todos los que quieran participar ya sea con sus propios scripts o como sea.
El proyecto es software libre, tiene licencia {es:GPL}.
Se puede bajar para probarlo desde su sitio oficial en Sourceforge.
Saludxs!
Diego
Un reciatal INCREIBLE !! la verdad la pasé muy bien.




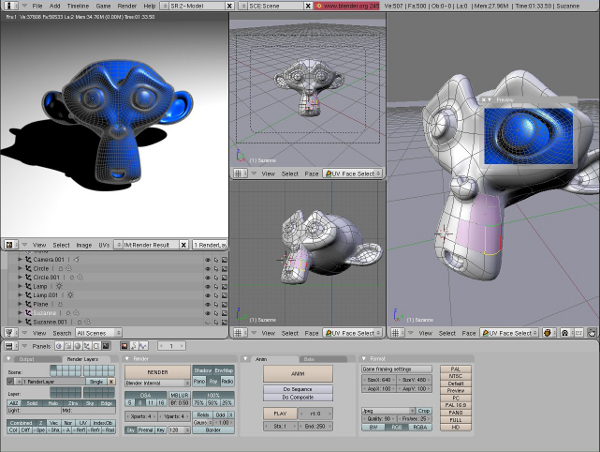
Blender es un programa multiplataforma, dedicado especialmente al modelado, animación y creación de gráficos 3D. Para los que no lo conocen les pongo un screenshot:

Encontré esta guía bastante buena para empezar de cero con Blender. Luego hay otras guías más completas y hasta libros, pero ésta particularmente es buena para empezar a conocer la aplicación sin enloquecer por la cantidad de opciones y botones de la interfaz.
[ Descargar en PDF ]
A la hora de diseñar con CSS nos encontramos con que nustro sitio se vé distinto según en qué navegador lo vemos. Esto es porque cada navegador interpreta «como quiere/puede» los estilos CSS, ateniendose en mayor o menor grado a la norma estandar.
Internet Explorer (en todas sus versiones) es el naufragador(sic) que menos respeta los estandares y es por eso que causa muchos dolores de cabeza a los diseñadores web, multiplicando su trabajo.
1. Realizar el diseño para Firefox o cualquier navegador que respete estándares.
por ejemplo:
#contenedor { margin: 10px 10px 10px 10px; }
2. Una vez comprobado que el diseño se ve bien, debemos hacer una segunda definición de cada estilo que no se vea bien en IE7, duplicando el estilo y añadiendo *:first-child+html :
#contenedor { margin : 10px 10px 10px 10px; }
/* Solo para IE7 | gracias por hacerme trabajar de más */
*:first-child+html #contenedor { margin : 2px 2px 2px 2px; }
Así, IE7 pisará el primer estilo y mosrará las cosas como queremos, mientras que los
navegadores que leen perfectamente CSS se quedarán con el primero.
Hay otra forma de crear estilos diferenciales, pero no es muy recomendada porque hacen que nuestro código no «valide» como 100% estandar.
por ejemplo:
body {
background: #FFFFFF /* Firefox y los demás */
*background: #000000 /* IE7 e inferiores */
_background: #CCCCCC; /* Sólo IE6 */
}
Otra solución es utilizar una librería javascript que corrige los errores de Internet Explorer en cualquiera de sus versiones, inclusive la 8.
Es muy facil de usar, solo hace falta bajar el archivo de acá , copiarlo dentro de una carpeta /js en el directorio raíz y agregar en el <head> del sitio:
<!--[if lt IE 8]> <script src="js/IE8.js" type="text/javascript"></script> <![endif]-->
