Con esta técnica podremos centrar un DIV de tamaño fijo tanto vertical como horizontalmente, y que se vea bien como mínimo en Firefox e IE7.
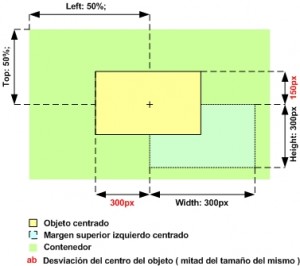
#div_a_centrar { position: absolute; left: 50%; top: 50%; height: 200px; margin-top: -100px; // la mitad del height width: 300px; margin-left: -150px; // la mitad del width }Para entender mejor como funciona esto, podemos ver en el siguiente cuadro explicativo: