Desde ahora podemos llamar muchos más colores por nombres, para tener nuestros «preferidos» a mano y no andar lidiando con hexadecimales.
Les dejo la lista completa en meyerweb.com/eric/css/colors
Desde ahora podemos llamar muchos más colores por nombres, para tener nuestros «preferidos» a mano y no andar lidiando con hexadecimales.
Les dejo la lista completa en meyerweb.com/eric/css/colors
Después de un tiempito sin postear, les traigo algo muy útil (para el bolsillo del diseñador y la cartera de la diseñadora), se trata de un sitio que nos genera código CSS para darle esquinas redondeadas a DIVs y formularios.
http://a.deveria.com/roundgen/
Para los que quieren una solución más rápida, simplemente agreguen estos estilos al elemento a redondear:
background-color: #AAF; border-radius: 10px; -moz-border-radius: 10px; -webkit-border-radius: 10px; background: url(data:image/svg+xml;charset=utf-8; base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My 5vcmcvMjAwMC9zdmciPjxyZWN0IGZpbGw9IiNGRkY iIHdpZHRoPSIxMDAlIiBoZWlnaHQ9IjEwMCUiLz48c mVjdCBmaWxsPSIjQUFGIiByeD0iMTAiIHdpZHRoPSI xMDAlIiBoZWlnaHQ9IjEwMCUiLz48L3N2Zz4=);
Set de templates {es:CSS} predefinidos. Los posteo porque me parecen muy útiles en estos dos casos, si estas aprendiendo CSS podés ver como están hechos, que estilos se utilizan para la maquetación, etc. Si estas comenzando un proyecto web, te pueden servir para ahorrarte tiempo o como disparador para darle un nuevo formato al diseño del sitio.
Podés verlos y bajarlos acá.
Encontré este sitio muy bueno que enseña como hacer menús html+css y además ofrece el código de ejemplo de cientos de menús.
Todo usando listas html y estilos css.
Un ejemplo de como sería un menú de este tipo:
Primero la estructura del menú
esto sería el archivo HTML
<div id=»navcontainer»>
<ul id=»navlist»>
<li id=»active»><a href=»#» id=»current»>Item one</a></li>
<li><a href=»#»>Item two</a></li>
<li><a href=»#»>Item three</a></li>
<li><a href=»#»>Item four</a></li>
<li><a href=»#»>Item five</a></li>
</ul>
</div>
y luego los estilos para darle la forma que queremos:
esto iría en la hoja de estilos CSS
#navcontainer
{
width: 12em;
border-right: 1px solid #000;
padding: 0 0 1em 0;
margin-bottom: 1em;
font-family: Verdana, Lucida, Geneva, Helvetica, Arial, sans-serif;
background-color: #90bade;
color: #333;
}#navcontainer ul
{
list-style: none;
margin: 0;
padding: 0;
border: none;
}#navcontainer li
{
border-bottom: 1px solid #90bade;
margin: 0;
}#navcontainer li a
{
display: block;
padding: 5px 5px 5px 0.5em;
border-left: 10px solid #1958b7;
border-right: 10px solid #508fc4;
background-color: #2175bc;
color: #fff;
text-decoration: none;
width: 100%;
}html>body #navcontainer li a { width: auto; }
#navcontainer li a:hover
{
border-left: 10px solid #1c64d1;
border-right: 10px solid #5ba3e0;
background-color: #2586d7;
color: #fff;
}
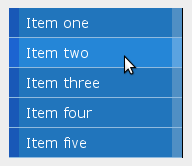
El resultado sería así: