Las tablas son una herramienta muy eficaz para presentar datos tabulados ( NO para maquetar, para eso existen las etiquetas DIV y SPAN). Una tabla consta de una o varias filas, cada una de las cuales consta, a su vez, de una o más celdas de datos.
Al definir una tabla, se debe pensar en primer lugar en las filas que la forman y a continuación en las columnas.
Creando una tabla
La etiqueta <table> encierra todas las filas y columnas de la tabla. Las etiquetas <tr> (del inglés «table row») definen cada fila de la tabla y encierran todas las columnas. Por último, la etiqueta <td> (del inglés «table data cell») define cada una de las columnas de las filas.Normalmente, algunas de las celdas de la tabla se utilizan como
cabecera de las demás celdas de la fila o de la columna.
En este caso, HTML define la etiqueta <th> (en inglés «table header cell») para indicar que una celda es cabecera de otras celdas.
El atributo SUMMARY nos sirve para definir una descripción del contenido de la tabla.
<table summary = 'Esta es una tabla de ejemplo.'>
<th colspan='2'> Cabecera de la tabla </th>
<tr>
<td>Producto 1</td>
<td>Descripción 1</td>
<td>Precio 1</td>
</tr>
<tr>
<td>Producto 2</td>
<td>Descripción 2</td>
<td>Precio 2</td>
</tr>
</table>
Unión de Celdas
Con el atributo COLSPAN definimos el número de columnas que ocupa una celda.
Por ejemplo:

<table>
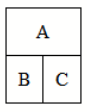
<tr>
<td colspan="2">A</td>
</tr>
<tr>
<td>B</td>
<td>C</td>
</tr>
</table>
Con el atributo ROWSPAN definimos el número de filas que ocupa una celda.
Por ejemplo:

<table>
<tr>
<td>A</td>
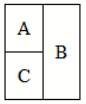
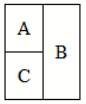
<td rowspan="2">B</td>
</tr>
<tr>
<td>C</td>
</tr>
</table>
Una vez creada la estructura semántica de la tabla, podemos darle el estilo que queramos mediante CSS.
Nos alcanzará con definir tres estilos, todos para selectores etiqueta, más o menos así:
table {
font:normal 76%/150% "Lucida Grande", "Lucida Sans Unicode", Verdana, Arial, Helvetica, sans-serif;
border-collapse:separate;
border-spacing:0;
border-width:1px 0;
margin:0 0 1em;
color:#000;
}
td {
padding:0.25em 0.5em;
text-align:left;
vertical-align:top;
padding:10px;
}
th {
font-weight:bold;
line-height:normal;
adding:0.25em 0.5em;
text-align:center;
background-color:#bbb;
border-width:0px;
padding:8px;
}
Luego, un último detalle, si queremos que al pasar el mouse sobre una celda esta cambie su color de fondo, podemos agregar este estilo:
td:HOVER { background-color:#f00; }
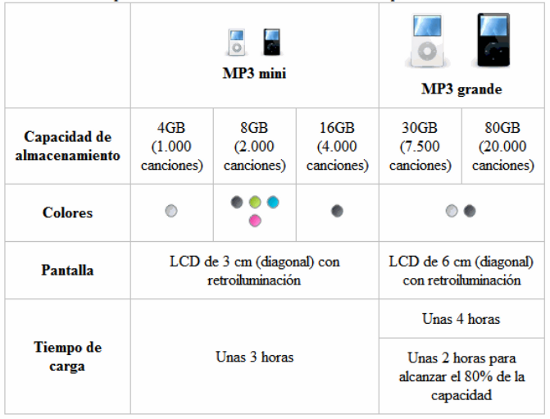
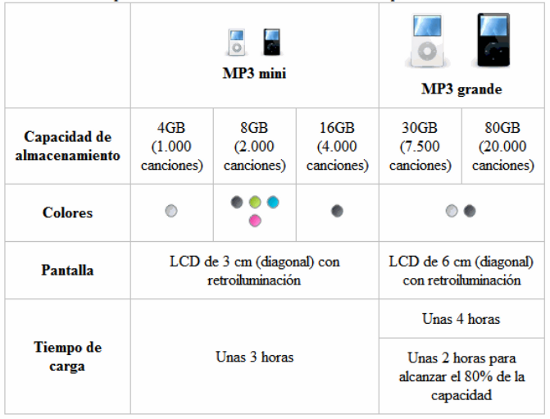
Si querés probar si entendiste qué es una tabla y como hacerla, intentá crear el HTML para la siguiente tabla:

Queda pendiente la parte de DISEÑO CSS para las tablas. Completo el post hoy a la noche o mañana :D